
The design phase of the human centred design process involves two distinct activities. Information Architecture and Interaction Design.
What is Information Architecture?
Information architecture comes immediately after the research phase of the human centred design process. At this point designers begin to define how the system should work at an abstract level. The intention is to describe the systems structure, who will use it and what the system will do but without describing how it will be implemented.
What is Interaction Design?
After an information architecture has been produced it is then time to document how the system will work in more depth through Interaction design. This activity involves designing how users will interact with a system. It is not about visual design instead it is about how information is presented to users and how they interact with it.
Techniques
We are familiar with a range of design techniques that can be applied to projects. Below we cover some of the most effective.
- Personas – Descriptions of fictional end users based on user research findings, covering items such as key tasks and attitudes to technology. Useful for keeping target users central in the mind of your project team.
- Scenarios – Short narratives explaining how end users would carry out key tasks using the system. These are intended to communicate how a product will work in context.
- Task flows – Diagrams illustrating the steps required to complete a task within the system. These ensure that designers and developers both understand the task flow.
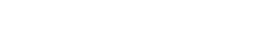
- Sitemaps – These are diagrams illustrating the structure of a website with an indication of relationships and content types.
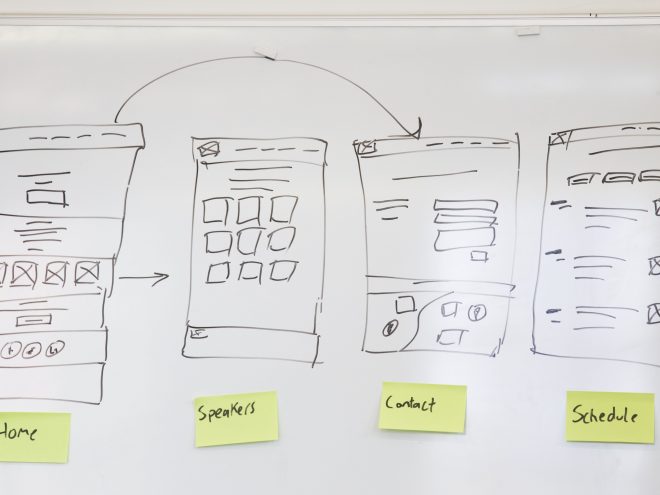
- Wireframing – Annotated diagrams illustrating key interfaces from a product, incorporating how elements should work and navigation between pages. These are helpful in communicating and then documenting key design decisions.
- Prototyping – In order to understand how a new interface will work it’s important to interact with it as end users would. We are able to produce functional prototypes that work across both browser and devices. The benefit of prototyping is it allows testing of initial design ideas prior to full implementation.